UITableView
在iOS中,要实现表格数据展示,最常用的做法就是使用UITableView
UITableView继承自UIScrollView,因此支持垂直滚动,而且性能极佳
两种样式:UITableViewStylePlain,UITableViewStyleGrouped
如何展示数据
UITableView需要一个数据源(dataSource)来显示数据
UITableView会向数据源查询一共有多少行数据以及每一行显示什么数据等
没有设置数据源的UITableView只是个空壳
凡是遵守UITableViewDataSource协议的OC对象,都可以是UITableView的数据源

- tableView展示数据的过程
调用数据源的下面方法得知一共有多少组数据
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView;
调用数据源的下面方法得知每一组有多少行数据
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section;
调用数据源的下面方法得知每一行显示什么内容
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath;
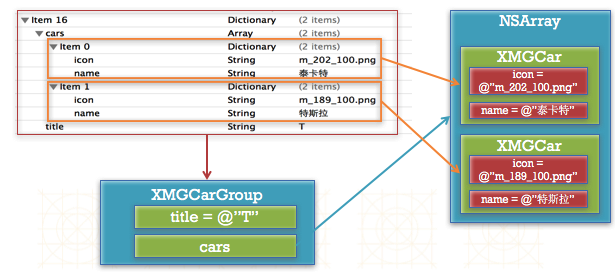
- 字典转模型

- 添加标题
/** 头部标题 */
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
{
WZCarGroup *group = self.groups[section];
return group.header;
}
/** 尾部标题 */
- (NSString *)tableView:(UITableView *)tableView titleForFooterInSection:(NSInteger)section
{
WZCarGroup *group = self.groups[section];
return group.footer;
}
- 实现协议方法
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return self.groups.count;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
WZCarGroup *group = self.groups[section];
return group.cars.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell = [[UITableViewCell alloc]init];
WZCarGroup *group = self.groups[indexPath.section];
WZCar *car = group.cars[indexPath.row];
cell.textLabel.text = car.name;
cell.imageView.image = [UIImage imageNamed:car.icon];
return cell;
}
单组数据
UITableViewCell *cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:nil];性能优化
- 第一种
// 定义重用标识
NSString *ID = @"hero";
- (void)viewDidLoad {
[super viewDidLoad];
// 注册某个标识对应的cell类型
[self.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:ID];
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 1.去缓存池中查找cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
// 2.覆盖数据
XMGHero *hero = self.heroes[indexPath.row];
cell.textLabel.text = hero.name;
cell.imageView.image = [UIImage imageNamed:hero.icon];
cell.detailTextLabel.text = hero.intro;
return cell;
}
- 第二种
/**
* 什么时候调用:每当有一个cell进入视野范围内就会调用
*/
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 0.重用标识
// 被static修饰的局部变量:只会初始化一次,在整个程序运行过程中,只有一份内存
static NSString *ID = @"cell";
// 1.先根据cell的标识去缓存池中查找可循环利用的cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
// 2.如果cell为nil(缓存池找不到对应的cell)
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID];
}
// 3.覆盖数据
cell.textLabel.text = [NSString stringWithFormat:@"testdata - %zd", indexPath.row];
return cell;
}
- 第三种
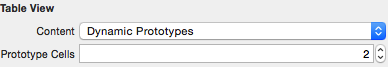
- 在storyboard中设置UITableView的Dynamic Prototypes Cell

- 在storyboard中设置UITableView的Dynamic Prototypes Cell
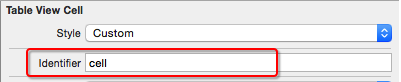
设置cell的重用标识

在代码中利用重用标识获取cell
// 0.重用标识
// 被static修饰的局部变量:只会初始化一次,在整个程序运行过程中,只有一份内存
static NSString *ID = @"cell";
// 1.先根据cell的标识去缓存池中查找可循环利用的cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
// 2.覆盖数据
cell.textLabel.text = [NSString stringWithFormat:@"cell - %zd", indexPath.row];
return cell;
UITableView代理
/**
* 选中某一行的时候调用(点击某一行)
* @param indexPath 被选中的那一行
*/
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"selectRowAtIndexPath - %zd", indexPath.row);
}
/**
* 取消选中某一行的时候调用
* @param indexPath 被取消选中的那一行
*/
- (void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"deselectRowAtIndexPath - %zd", indexPath.row);
}
/**
* 告诉tableView第indexPath行cell的高度
*
*/
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
if (indexPath.row % 2 == 0) {
return 100;
}
return 70;
}
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
{
return 44;
}
/**
* 告诉tableView第section显示怎样的头部控件
*/
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
{
return [UIButton buttonWithType:UIButtonTypeContactAdd];
}
UITableViewDelegate继承自UIScrollViewDelegate,所以拥有scroll代理所有的方法
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
NSLog(@"----%@", scrollView);
}